Mobile Inspector
When you write a test for a native page of a Salesforce mobile hybrid application, it's often confusing to know which page objects (POs) to use. To make this page object selection process easier, use UTAM's mobile inspector. It presents you with the appropriate set of POs for the page that you're currently browsing, and identifies which page elements are affected by the methods in a selected PO.
Workflow for Inspector
This section shows you how to use the inspector.
Step 1: Download Page Object Artifact
The inspector reads UTAM POs contained in an artifact download from an artifact repository. An artifact is either a zip file (.zip, .jar) or a gzipped tar file (.tar.gz, .tgz).
Prerequisite: The inspector doesn't automatically download these artifacts. Before you can use the browser extension, you must obtain an artifact as a prerequisite step.
Get UTAM POs from an artifact published to NPM.
To get the artifact for JavaScript page objects, run this command from the command line:
npm pack salesforce-pageobjects
This command downloads a gzipped tar file of the artifact to the current directory.
For more information about the PO artifacts for Java and JavaScript, see Downloads.
Step 2: Install Inspector
Since the inspector is just a standard Appium Inspector with Salesforce-specific features built on top of it, you can use the Appium installation instructions and launch it. Get the most recent published version of this app at the Releases section of the repository.
Step 3: Load Page Objects into the Inspector
After starting a new session with the test application, navigate to the UTAM Page Object Tree Tab.

Step 4: Identify Page Objects for a Native Page
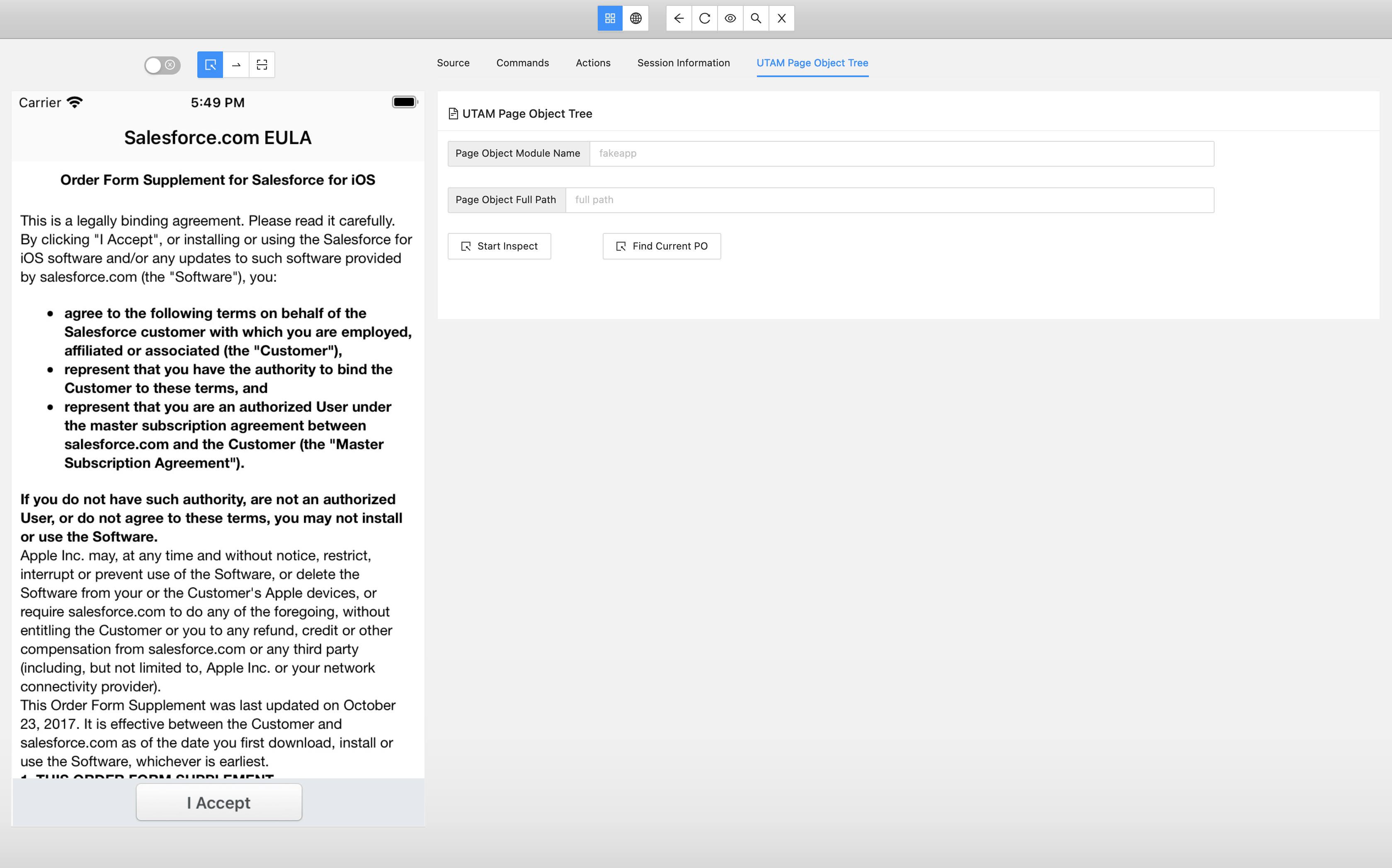
To inspect the Salesforce published Page Objects that you’ve downloaded, you must configure the values for Page Object Module Name and Page Object Full Path. The module name for the Salesforce mobile app is SalesforceApp, and for the Mobile Publisher Playground Application is playgroundapp. The path is the full path of the unzipped package folder. For example, if you have a local package salesforce-pageobjects-2.0.0.tgz at: ${Home}/pageobjects, after unzipping it, the full path value is ${Home}/pageobjects.
To inspect the customer Page Object package, you only need to configure the full path of the direct parent folder of all page object json files. For example, if you have customer Page Objects under ${Home}/pageobjects/src/main/resources/spec, the full path value is ${Home}/pageobjects/src/main/resources/spec.
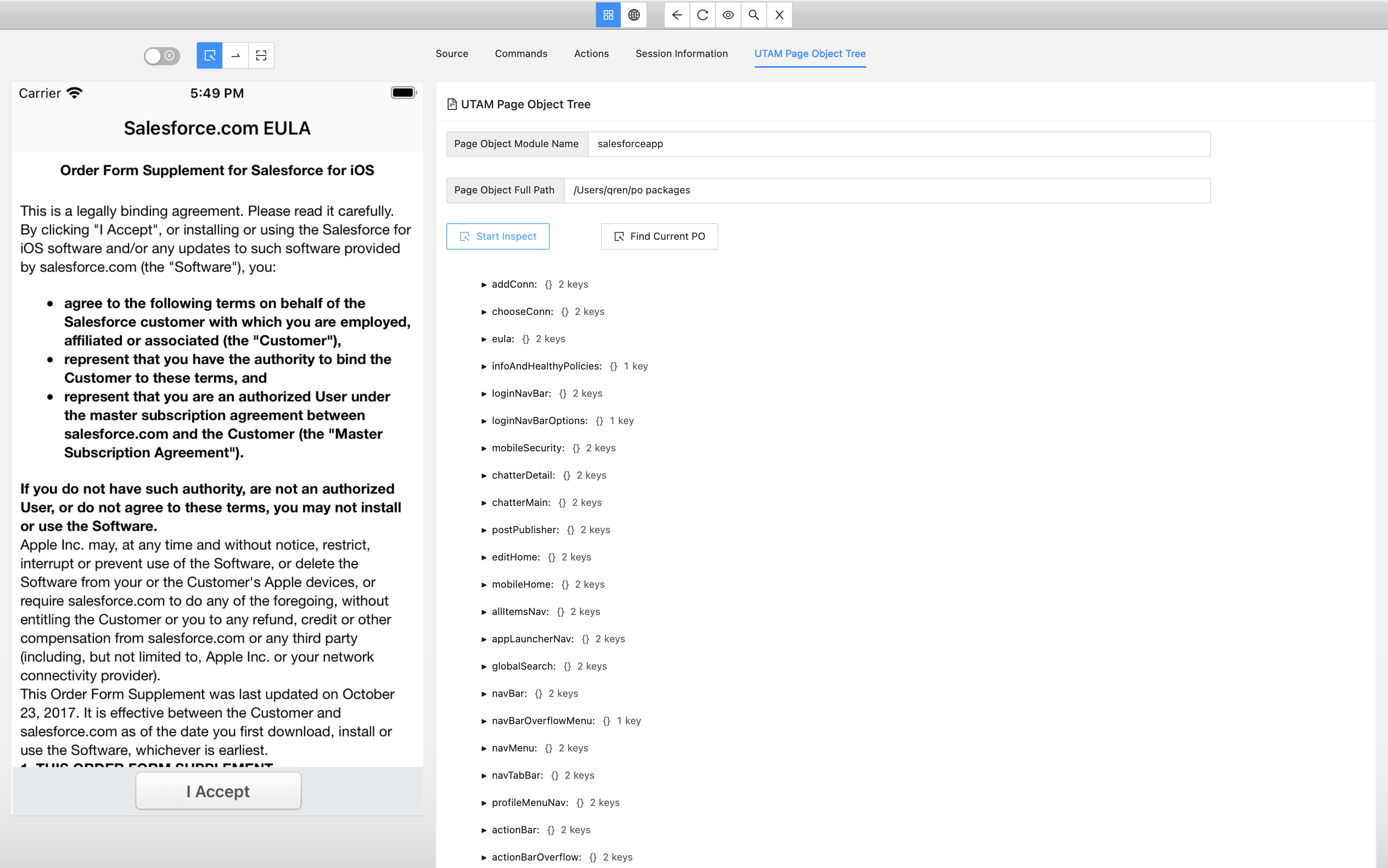
Now, you can start inspecting by clicking the Start Inspect button to find all the available Page Objects for the test device platform (iOS or Android) in the configured package.

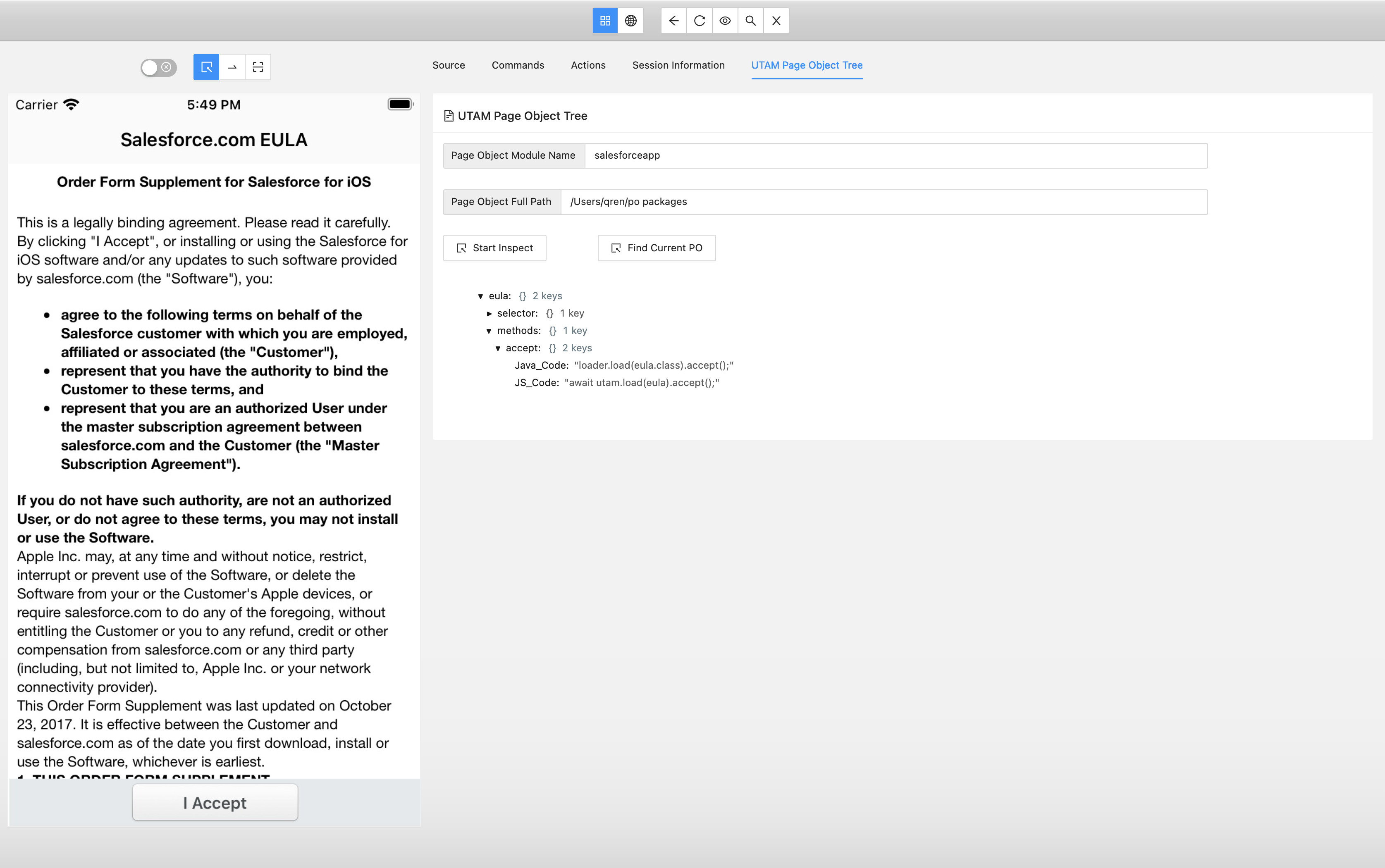
Target a page or component by navigating the test application in your local simulator or emulator. Find out the UTAM Page Objects for the current page by clicking the Find Current PO button. Inspector finds all the matched root Page Object and children Page Objects. Moreover, it exposes all methods (both for Java and JavaScript) for a test script to interact with the elements on the page.