Browser Extension
When you write a test for a Salesforce application page, it's often confusing to know which page objects (POs) to use. To make this page object selection process easier, use UTAM's browser extension for Google Chrome. It presents you with the appropriate set of POs for the page that you're currently browsing, and identifies which page elements are affected by the methods in a selected PO.
For a quick introduction to the browser extension, watch this video.
Workflow for Browser Extension
This section shows you how to use the browser extension.
Step 1: Install Browser Extension
Install the UTAM browser extension from the Chrome Web Store.
Note: Currently, we have a browser extension for Chrome only. We're considering support for other browsers in the future.
After installation, you can see the extension in your browser's toolbar.

Step 2: Download Page Object Artifact
The browser extension reads UTAM POs contained in an artifact downloaded from an artifact repository. An artifact is either a zip file (.zip, .jar) or a gzipped tar file (.tar.gz, .tgz).
Prerequisite: The browser extension doesn't automatically download these artifacts. Before you can use the browser extension, you must obtain an artifact as a prerequisite step.
Get UTAM POs from an artifact published to Maven Central Repository or NPM.
To get the artifact for JavaScript page objects, run this command from the command line:
npm pack salesforce-pageobjects
This command downloads a gzipped tar file of the artifact to the current directory.
For more information about the PO artifacts for Java and JavaScript, see Downloads.
Step 3: Load Page Objects into the Browser Extension
After you install the browser extension, load the page objects that you previously downloaded in the artifact.
- Navigate to a Salesforce page.
- In Chrome, click View > Developer > Developer Tools and click the UTAM subtab in the Developer Tools pane.
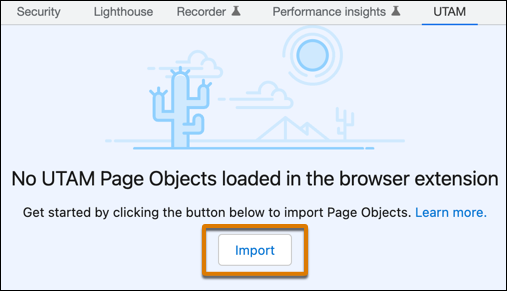
- To import the POs from the downloaded artifact, click the Import button.
comment: <> (Image was too wide so had to use img tag with width)

Navigate to the PO artifact that you downloaded earlier and click Open.
Step 4: Identify Page Objects for a Web Page
To use the browser extension on a page to be tested, you must identify a root page object:
-
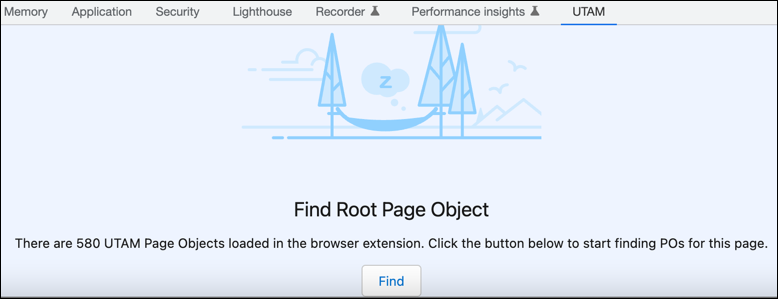
In the UTAM tab, click Find. comment: <> (Image was too wide so had to use img tag with width)

-
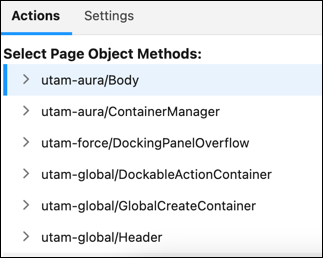
You see a tree list of POs that you can navigate to find methods of interest for your test. comment: <> (Image was too wide so had to use img tag with width)

-
Hover over a PO in the list to see an outline in the browser window for the element represented by the PO.
-
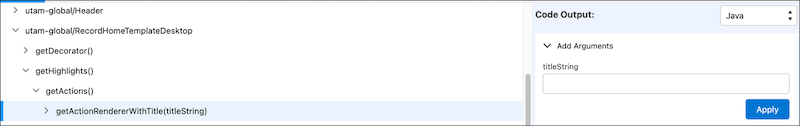
Click the
>icon at the beginning of a PO name to see the methods available for the PO. -
If a method takes an argument, you can use the Add arguments input on the right side of the panel to enter an argument value. In this example, we select
getActionRendererWithTitle(text). comment: <> (Image was too wide so had to use img tag with width)
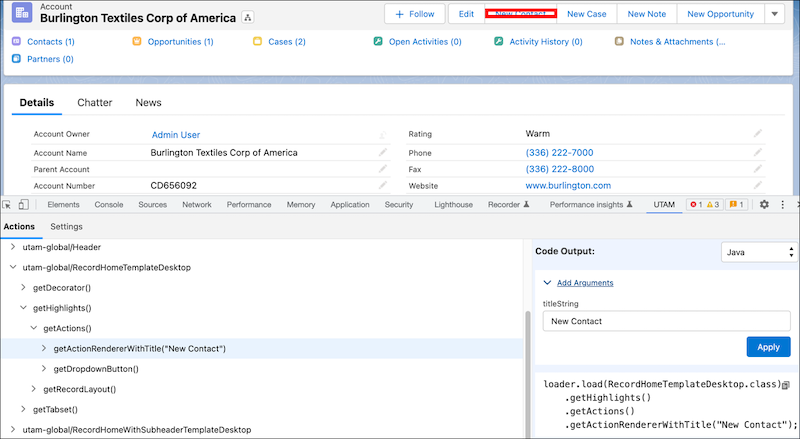
-
Enter New Contact in the Add Arguments input and click Apply to highlight the New Contact button in the Account header. comment: <> (Image was too wide so had to use img tag with width)

-
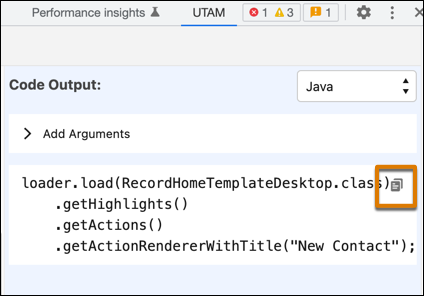
After you've selected all the methods of interest, select Java or JavaScript in the Code Output dropdown and click the Copy Generated Code button. The code to access the selected PO methods is copied to the clipboard. comment: <> (Image was too wide so had to use img tag with width)

-
Paste the code into a UTAM test in your IDE of choice. In this example, the copied Java code is:
loader.load(RecordHomeTemplateDesktop.class)
.getHighlights()
.getActions()
.getActionRendererWithTitle("New Contact");
Import a New Page Object Artifact
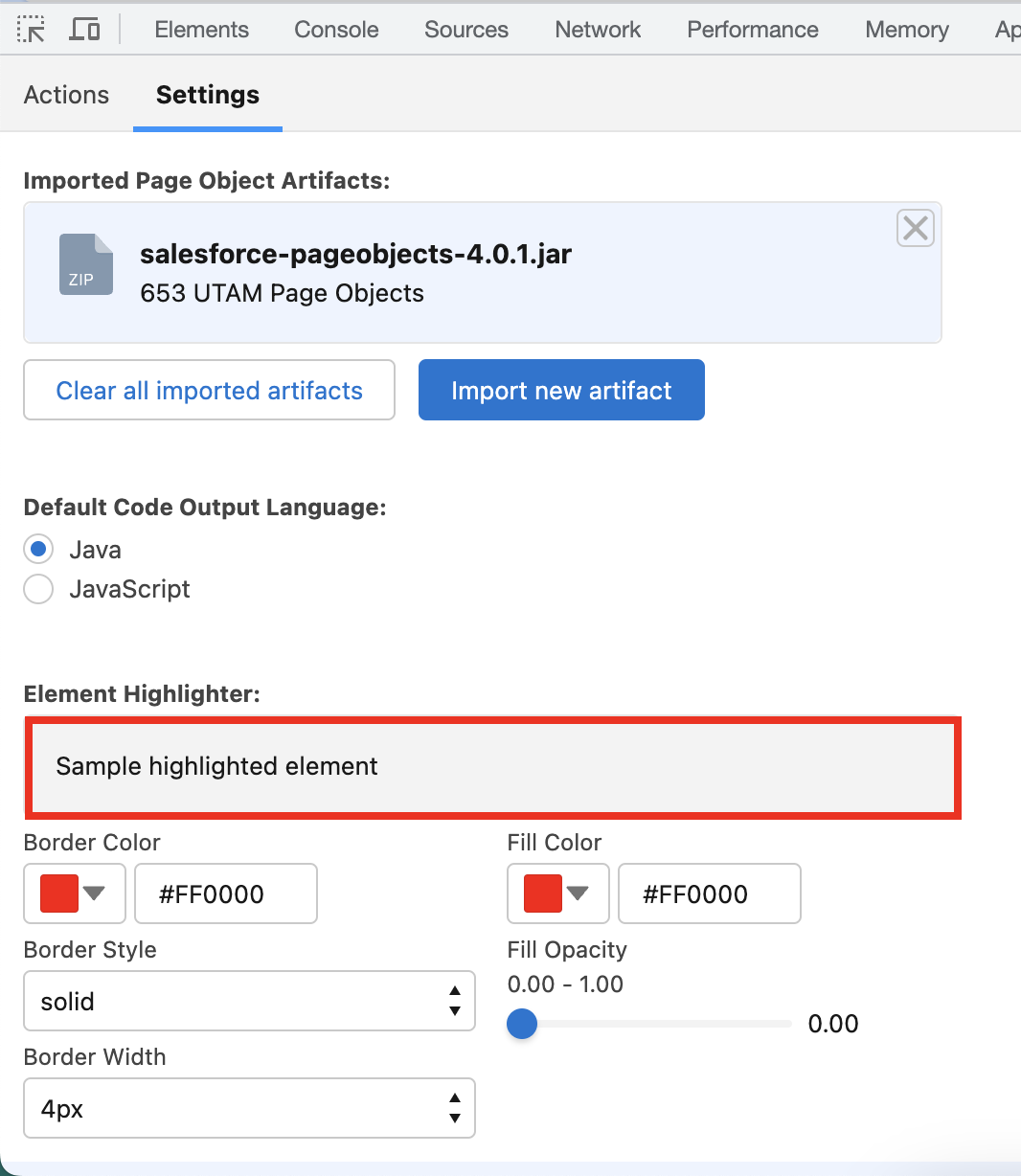
The Settings subtab in the UTAM panel shows you the current version of the page object artifacts that you're using.

You can import one or more page object artifacts, which means that you can import your own custom page object artifacts as well as the page object artifact provided by Salesforce.
To import a new page object artifact, click Import new artifact. To remove a page object artifact, click the X button in the upper
right-hand corner of the artifact tile. To remove all page object artifacts, click Clear all imported artifacts.
On the Settings page, you can also choose Java or JavaScript as the default code output to use when you Copy Generated Code to the clipboard. Also on the Settings page, you can customize the format of the highlighter used to highlight elements when selecting page objects in the tree of the Actions page.
See Also: