Elements in Frames
Let's write a UI test for a playground-app element inside an iframe.

Add a frame element
First, we need to create a root Home page object and add a frame element:
{
"root": true,
"selector": {
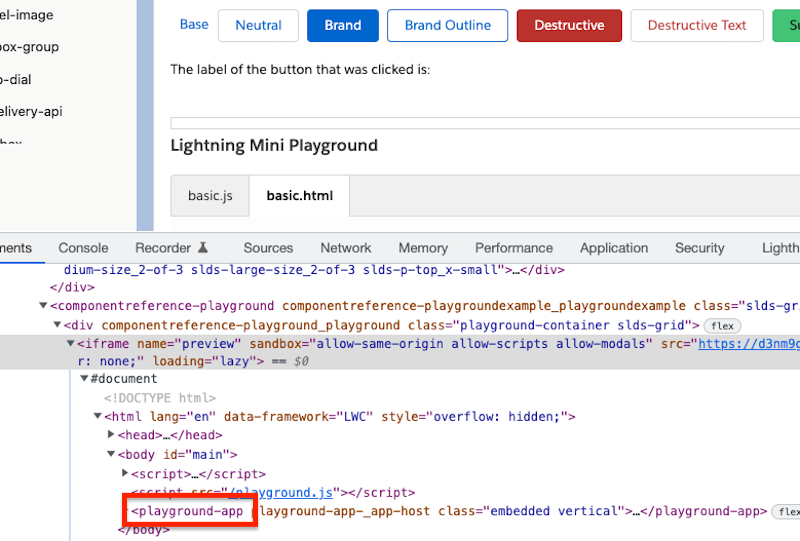
"css": "componentreference-playground"
},
"shadow": {
"elements": [
{
"name": "previewFrame",
"public": true,
"type": "frame",
"selector": {
"css": "[name='preview']"
}
}
]
}
}
Enter the frame from a test
Use enterFrame() in this JavaScript test to enter the frame.
const home = await utam.load(Home);
const frame = await home.getPreviewFrame();
await utam.enterFrame(frame);
Load the page object inside the frame
The Playground page object for our playground-app, which is in the iframe, should be marked as root.
{
"root": true,
"selector": {
"css": "playground-app"
},
"methods": [
{
"name": "play",
"compose": []
}
]
}
Now, when the JavaScript test enters the frame, we can load the Playground page object from the UTAM loader:
// shortcut to enter frame and load:
// utam.enterFrameAndLoad(frame, Playground);
const playground = await utam.load(Playground);
await playground.play();
Exit frame
When the test is done interacting with the Playground page object inside the frame, call exitFrame:
await utam.exitFrame();
If the frame is nested, a test can use
utam.exitParentFrame()to pass the control to the parent frame of the current frame.