Find Salesforce Page Objects
The easiest way to find a UTAM page object that matches a particular UI element is to use UTAM's browser extension. This article is an alternative more manual method to find Salesforce page objects by inspecting the DOM.
Lightning Experience uses Aura or Lightning web components for most of its UI elements. All UTAM page objects for Salesforce are written for one of those types of components.
Let's talk about how you can identify the type of component by inspecting the DOM in your browser.
- An Aura component always has a
data-aura-classattribute. - A Lightning web component always has a custom HTML tag, such as
lightning-inputorrecords-record-layout-base-input.
Inspect an Element for an Aura Component
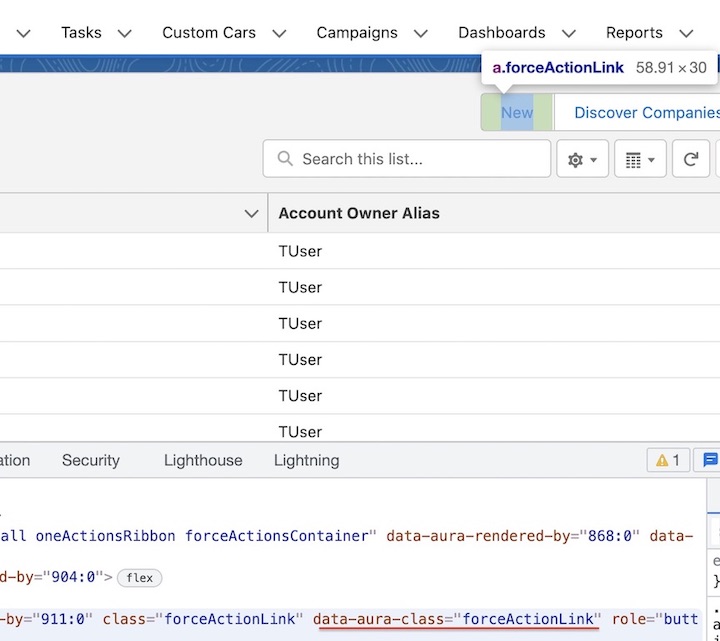
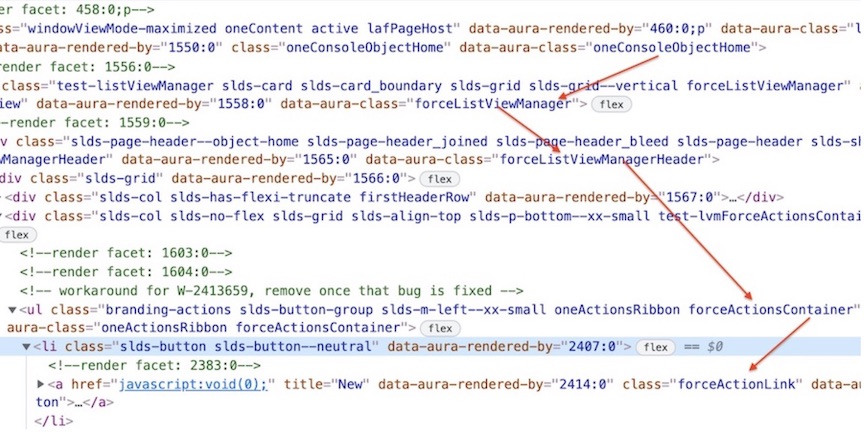
In your browser, inspect the UI element that you want to interact with in a test. In the browser console, find an element with a data-aura-class attribute:

The data-aura-class attribute of an Aura component enables us to deduce the class name of the page object. The attribute value is in camel case. For example, the first part of forceActionLink (force) is the namespace and the remainder (ActionLink) is the class name.
The full Java class name is utam.force.pageobjects.ActionLink.
The full JavaScript class name is utam-salesforce-pageobjects/force/pageObjects/actionLink (assuming the package name that contains Salesforce Page Objects is utam-salesforce-pageobject).
Inspect an Element for a Lightning Web Component
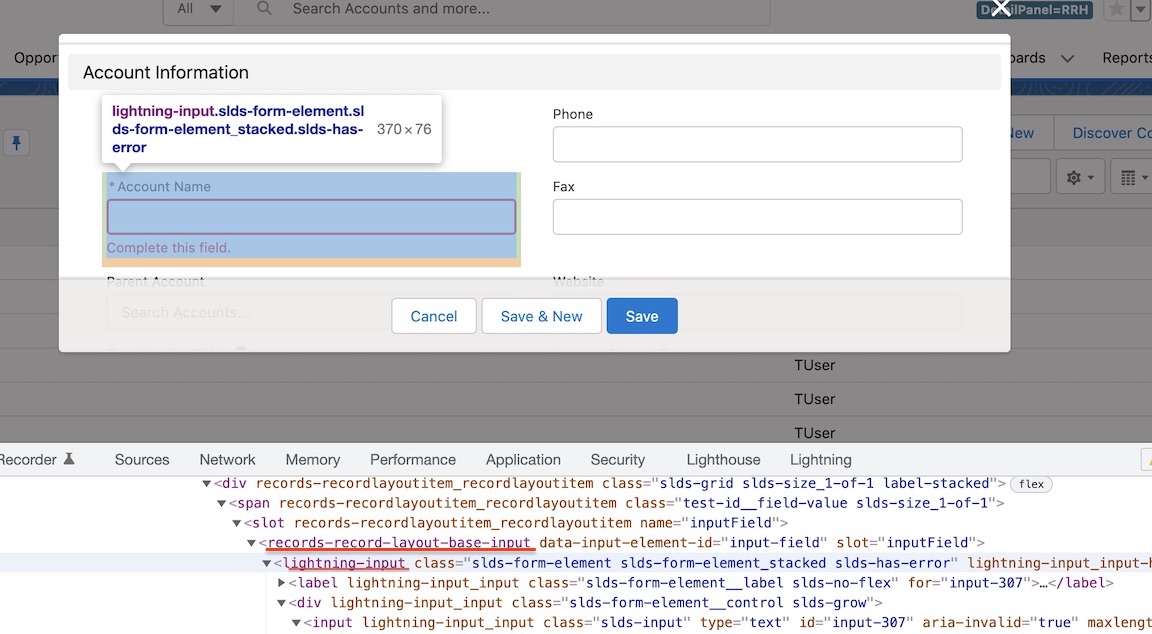
In your browser, inspect the UI element that you want to interact with in a test. In the browser console, find an element with a custom tag name:

The custom HTML tag of a Lightning web component enables us to deduce the class name of the page object. For example, in the lightning-input tag, the first part before the dash (lightning) is the namespace and the remainder (input) is the class name.
The full Java class name is utam.lightning.pageobjects.Input.
Note that a Lightning web component isn't always in the lightning namespace. For example, the records-record-layout-base-input element is in the records namespace, and the class name is utam.records.pageobjects.RecordLayoutBaseInput.
The full JavaScript class name is utam-salesforce-pageobjects/records/pageObjects/recordLayoutBaseInput (assuming the package name that contains Salesforce Page Objects is utam-salesforce-pageobject).
Find a Packaged Salesforce Page Object
First, download and unpack the Javadoc files, as explained here.
Find by Selector
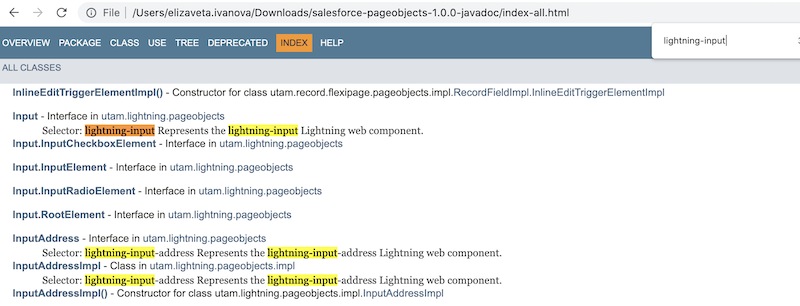
Use the browser Developer Tools to inspect the UI and find the CSS selector our page object should have; for example, .forceActionLink or lightning-input. Open the index-all.html file in the unpacked Javadoc jar and use the Javadoc search field in the browser:

Find by Class
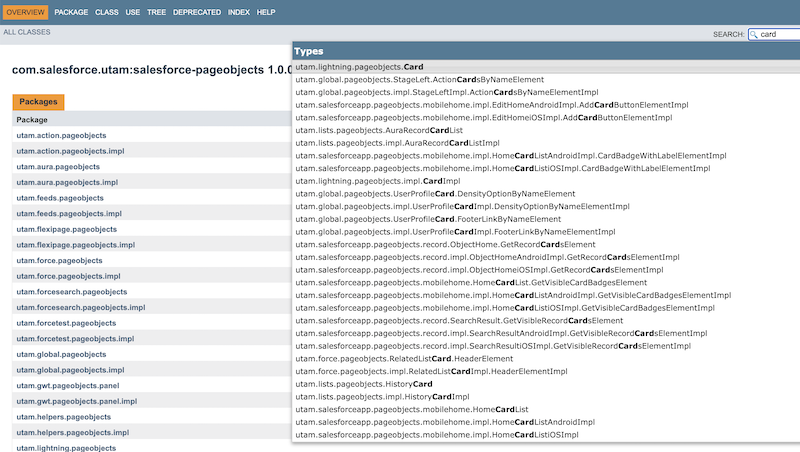
You can also search by class name. For example, the lightning-card component would have the class name: Card.

Important: Unless you're using the Javadoc viewer, clicking on the class will not work. Once you've confirmed which class to use, go back to index-all.html to find all its methods.
Get to a UI Element from the Root
Now, how do we get to an interactive UI element from the page root? Because of shadow boundaries, we mightn't be able to access the element directly.

First, find the root page object, which is the outermost page object that the test will instantiate using UtamLoader.load. A root page object is marked with "root": true in its JSON file. In our example, the root page object is ConsoleObjectHome.
Follow the arrows and call getter methods for enclosing page objects to finally get to the actionLink:
oneConsoleObjectHome -> forceListViewManager -> forceListViewManagerHeader -> forceActionsContainer -> forceActionLink
Here's how we would navigate the page object hierarchy in a Java test:
// first load root page object
ConsoleObjectHome objectHome = utam.load(ConsoleObjectHome.class);
// in a page object for ConsoleObjectHome find a getter method
// that returns an element with selector 'forceListViewManager'
ListViewManager listView = objectHome.getListView();
// in a page object for ListViewManager find a getter method
// that returns an element with selector 'forceListViewManagerHeader'
ListViewManagerHeader header = listView.getHeader();
// in a page object for ListViewManagerHeader find a getter method
// that returns an element with selector 'forceActionsContainer'
ActionsContainer actions = header.getActions();
// finally, find the method that returns a button by text
actions.getAction("New");
The name of the getter method isn't always intuitive, but you can always open either the JSON or generated page object and check which element or method returns an element selected by the locator that you need next. For example, listViewHeader.utam.json has an actions element like in the snippet below:
{
"name": "actions",
"type": "utam-force/pageObjects/actionsContainer",
"public": true,
"selector": {
"css": ".forceActionsContainer"
}
}